reactjs - webpack route based code splitting reduced my bundle size but increased my chunk size - Stack Overflow
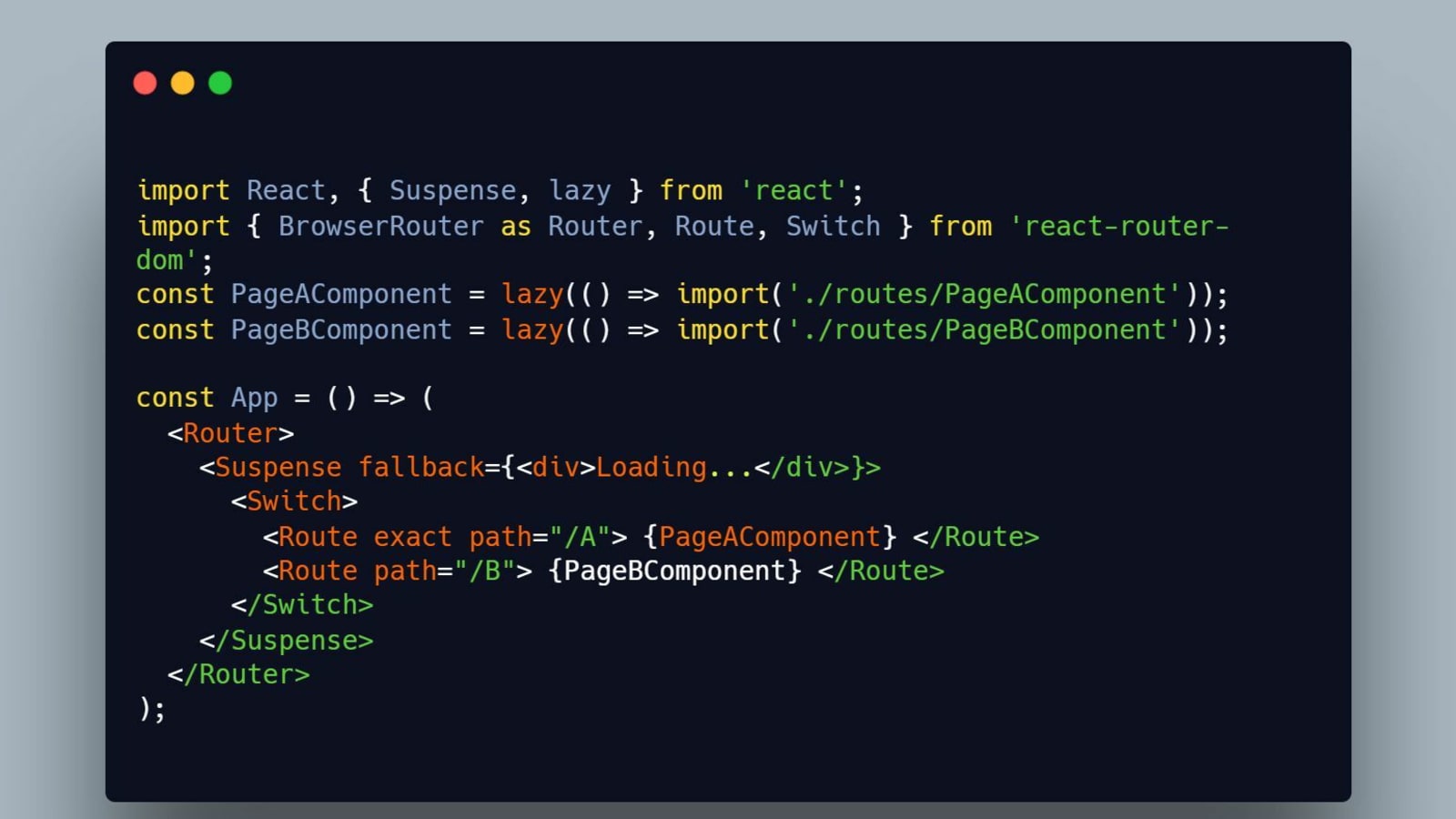
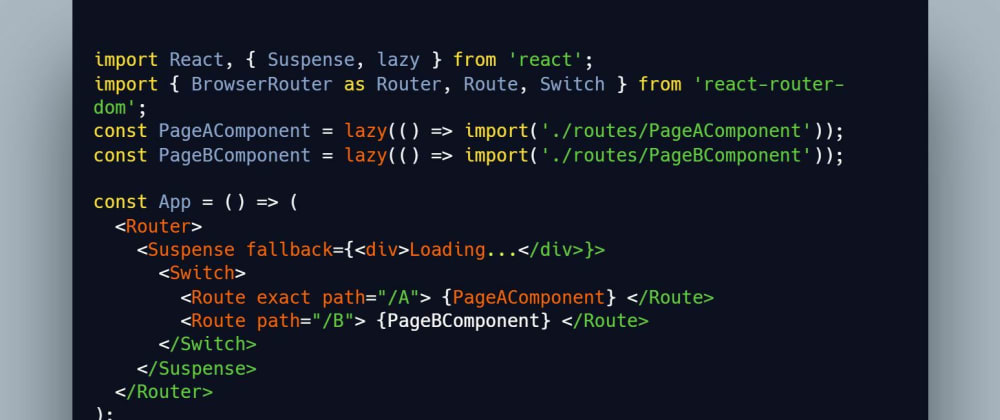
GitHub - brotzky/code-splitting-react-webpack: An example of how to code split with Webpack 2 and React Router

Code Splitting with React and React Router | by Tyler McGinnis | We've moved to freeCodeCamp.org/news | Medium