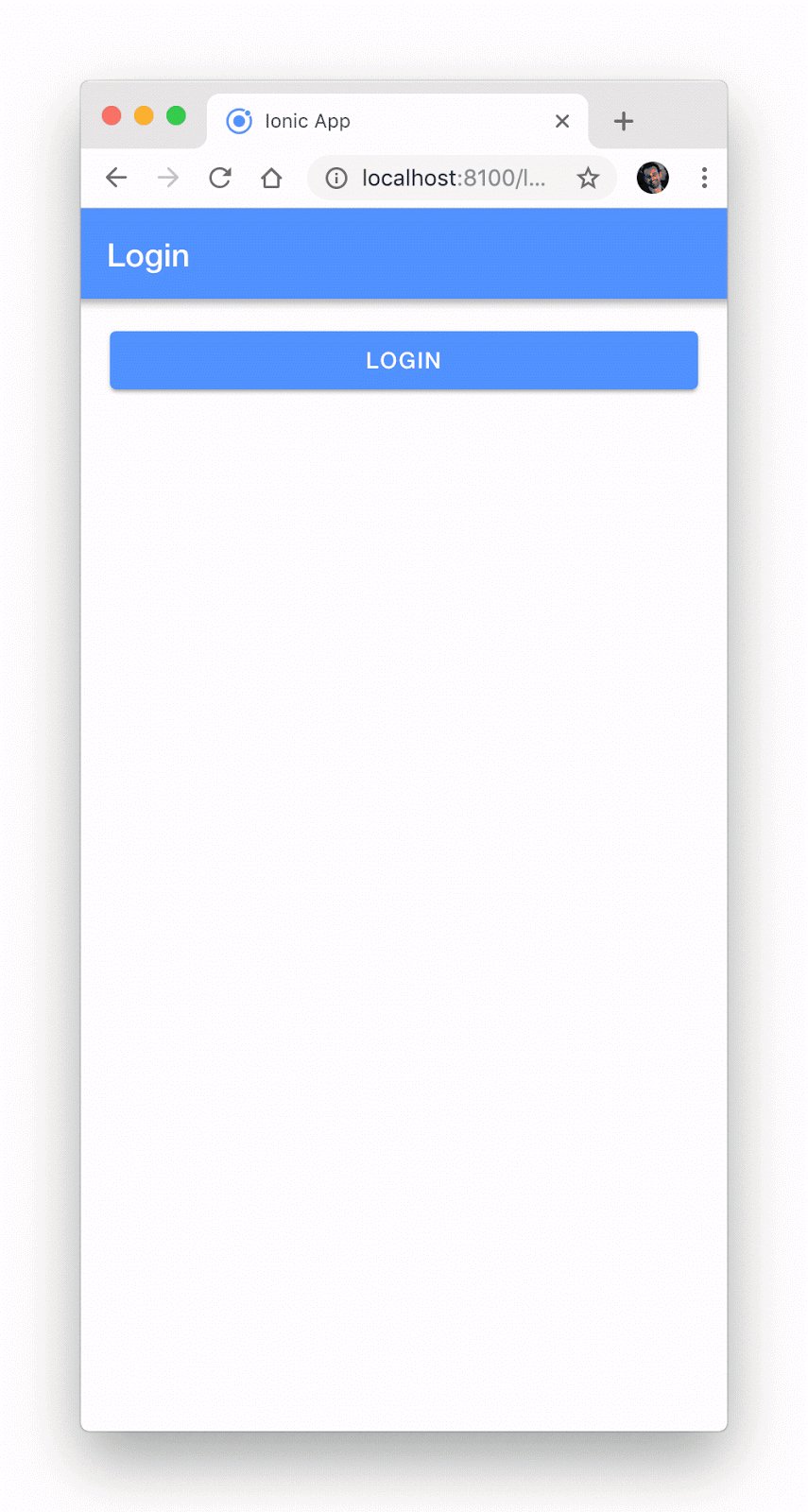
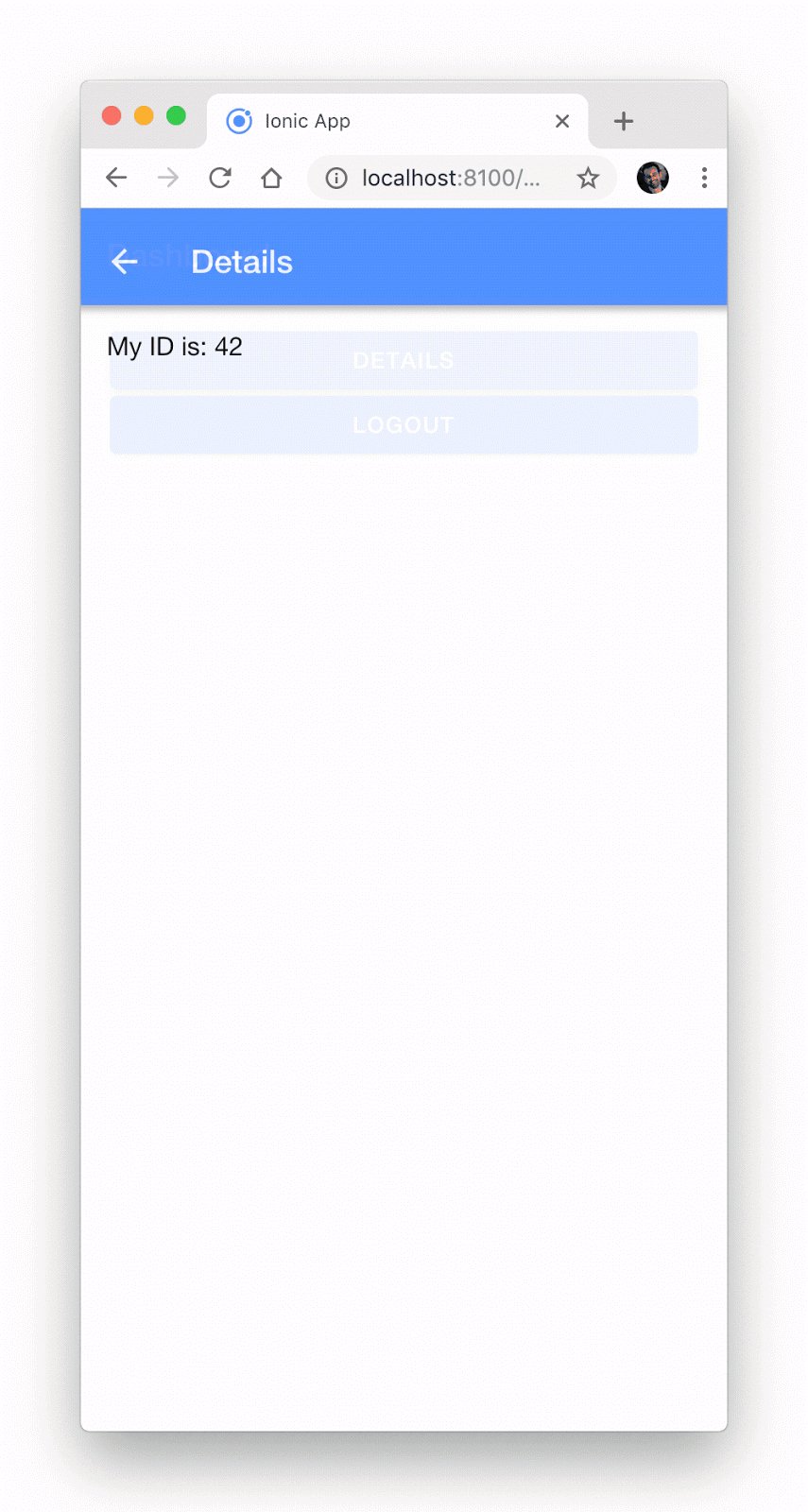
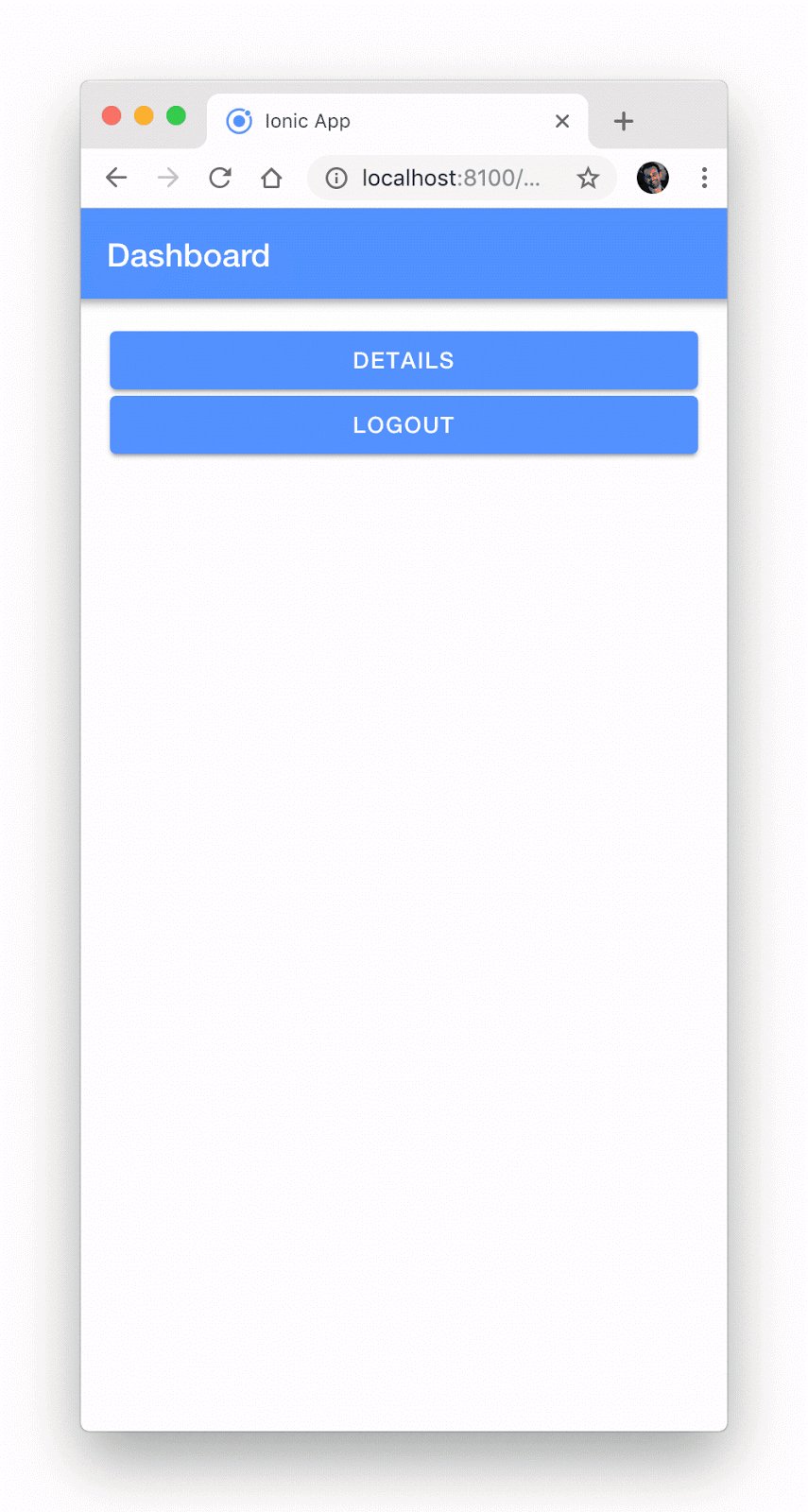
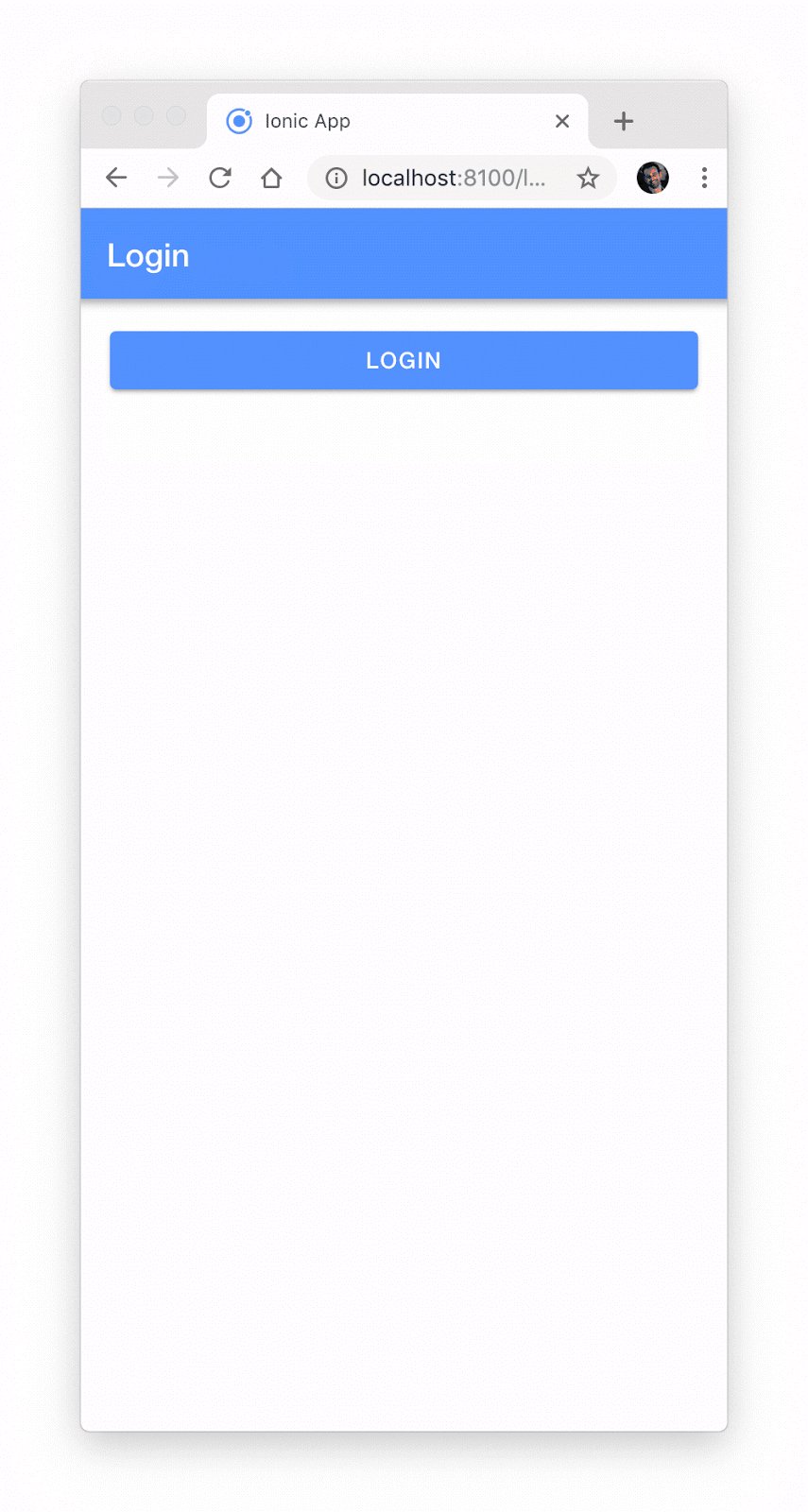
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://i.ytimg.com/vi/XyLcPdv1LKM/maxresdefault.jpg)
How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic

Using Different Layout Frames For Different Routes In Angular | by Touhid Rahman | JavaScript in Plain English
I always get blank component page when I call router.navigateByUrl() in handleOpenURL()? · Issue #71 · hypery2k/nativescript-urlhandler · GitHub

I always get blank component page when I call router.navigateByUrl() in handleOpenURL()? · Issue #71 · hypery2k/nativescript-urlhandler · GitHub

javascript - Angular 8 this.router.navigate() changes URL but not rendering to next page - Stack Overflow
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/pass-data-ionic-4.gif)